Gatsby 블로그 자동 배포(auto deploy)
기존 배포 방식
수동 배포
- 소스코드를 수정하고 commit & push 후,
배포 명령어(yarn run deploy)를 입력하여 반영.
branches
- main 브랜치 : 개발
- gh-pages 브랜치 : 배포
gh-pages 브랜치 사용 이유
- main 브랜치에서 개발하고 main 브랜치에 배포시, 소스코드가 날라가고 배포된 소스로 덮어씌워짐.

develop 브랜치를 만들어서 개발하고 main에 배포할까 생각도 해봤지만 main을 배포용 브랜치로 쓰는 것은 이상함.
- github repository에 들어오면 기본으로 보이는게 main 브랜치인데 배포된 파일보다는 소스코드가 있으면 좋겠음.
main 브랜치에서 개발하고 gh-pages 브랜치에 배포하기로 결정함.
설정
gh-pages 브랜치 생성
- git 브랜치 생성 명령어
git branch gh-pages
⚙️ github 저장소 설정 변경.
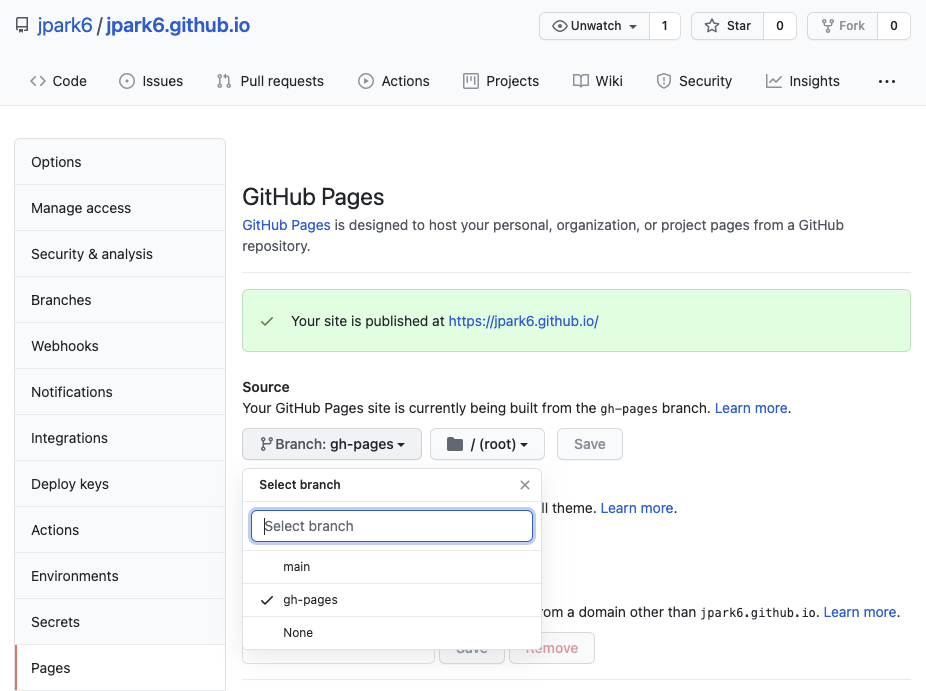
- Github 저장소 > Repository > settings > Pages > gh-pages 브랜치 선택

package.json 설정
- script 수정(-b gh-pages : gh-pages 브랜치에 deploy함.)
"scripts": { ..., "deploy": "gatsby build && gh-pages -d public -b gh-pages", ... },
배포 명령어 실행
- npm
npm run deploy
- yarn
yarn run deploy
😭 문제점
- git push/commit 과 상관없이 배포 명령어를 실행해야만 실제 사이트에 반영됨.
- push/commit 하지 않고 파일만 변경하고 배포 명령어 입력해도 반영됨...
- Github 저장소와 배포된 사이트가 sync가 안맞을 수도 있음.
자동 배포 적용
Github Actions
- Github 저장소에 push가 되는 것을 감지하여 push 시, 자동 배포
설정
Github 저장소 Personal access Token 발급
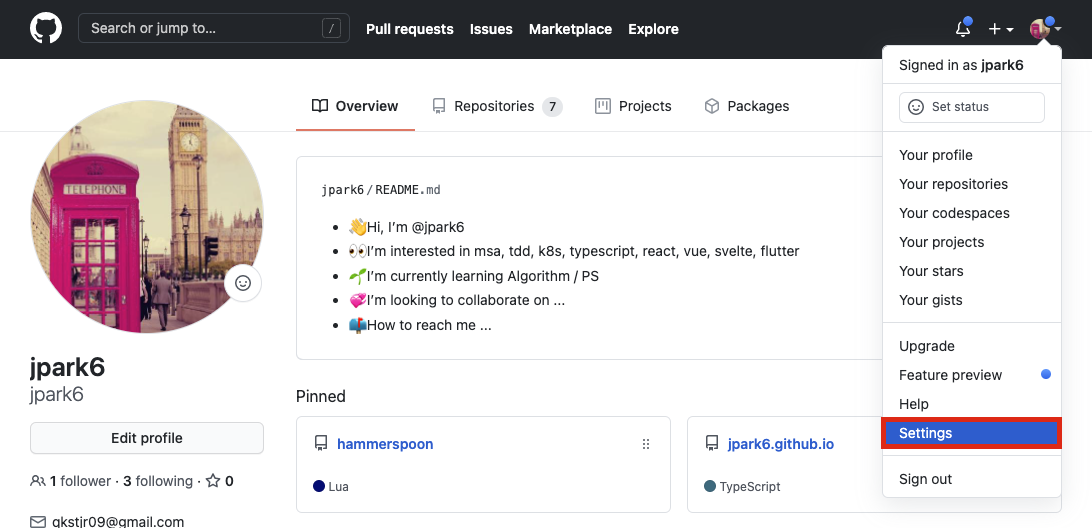
우측 상단 계정 아이콘 >
Settings클릭
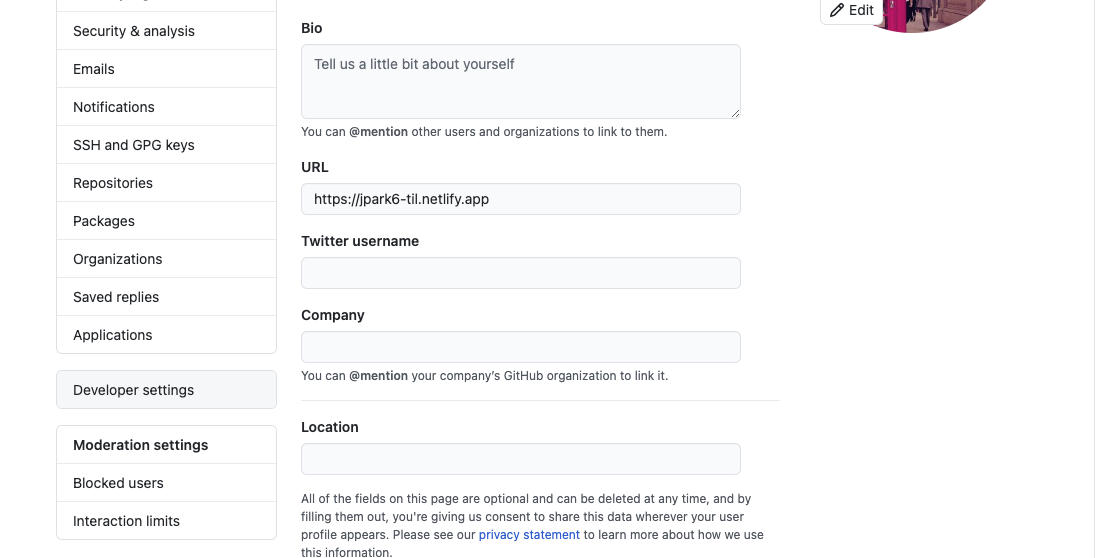
좌측 중간 Developer settings 메뉴 선택

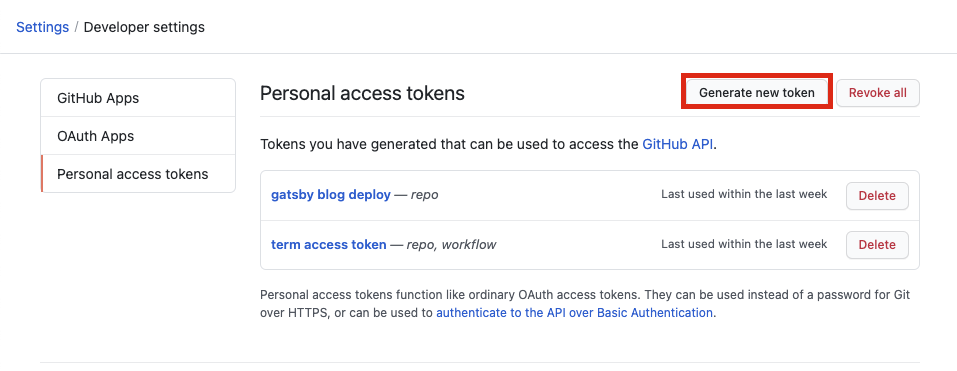
Personal access tokens >
Generate new token버튼 클릭
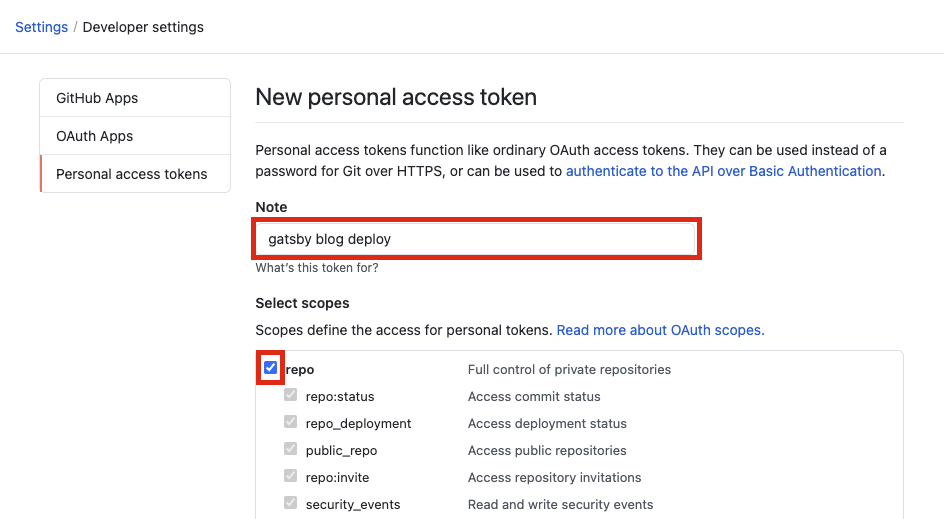
token 명 입력 후, repo 체크박스 선택, 하단
Generate token클릭
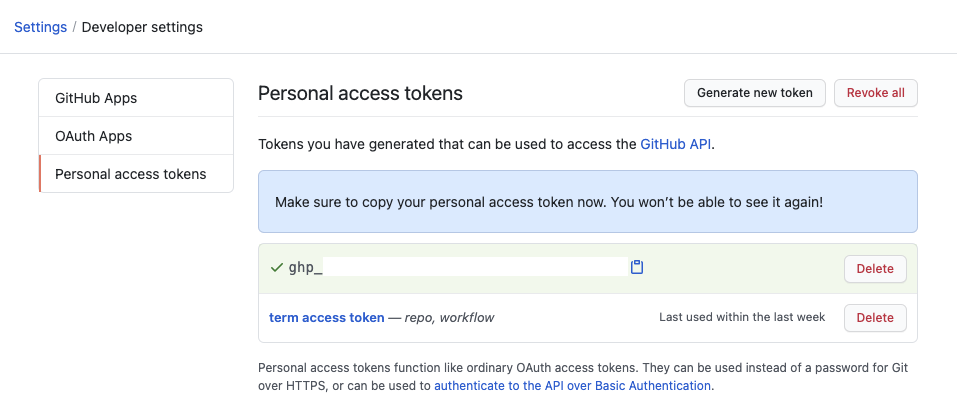
토큰 key 복사

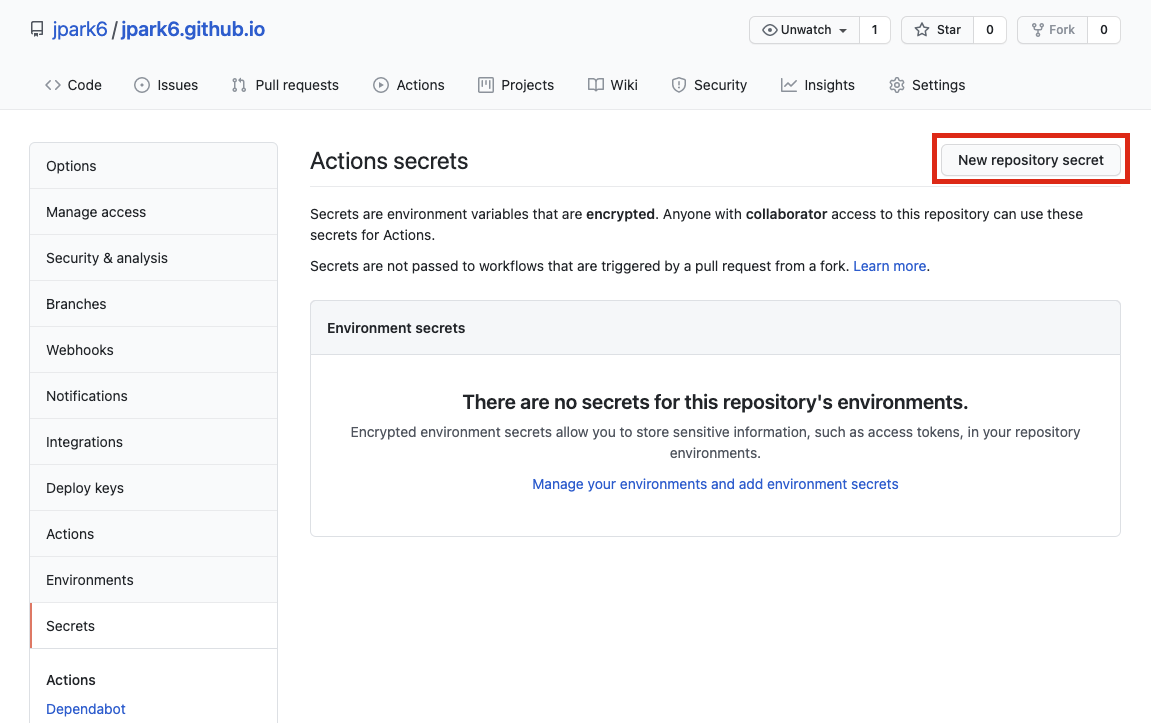
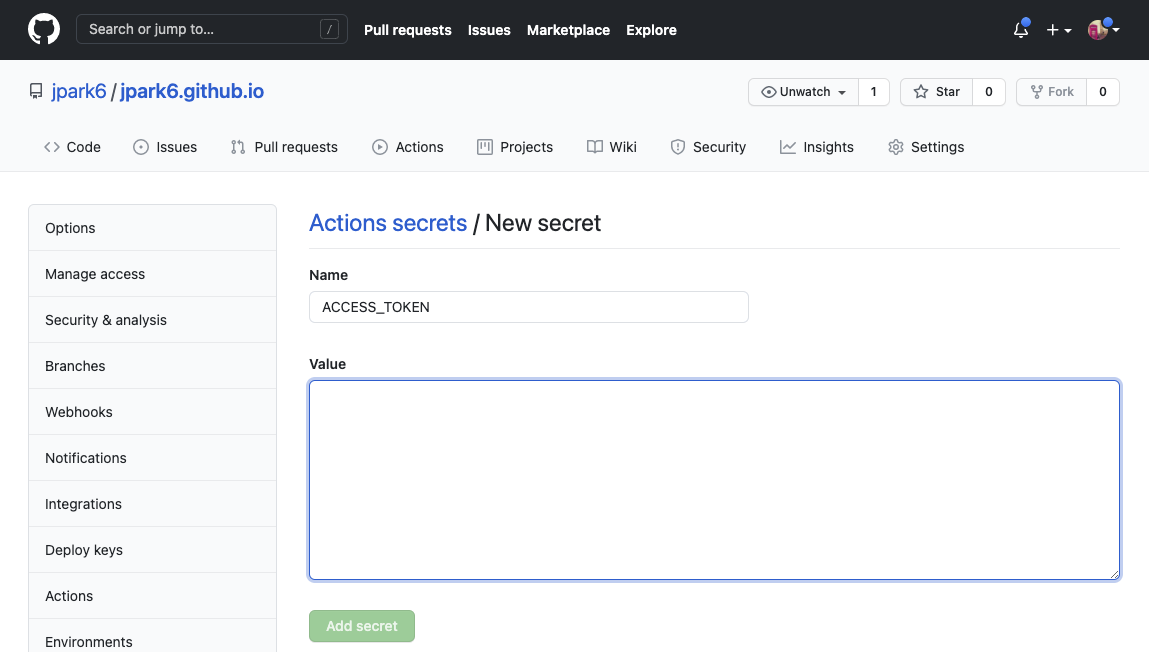
Github 저장소 > Repository > Settings > Secrets >
New Repository Secret클릭
Name: ACCESS_TOKEN, Value: 복사한 토큰 Key값 붙여넣기,
Add secret버튼 클릭
Github 저장소 Actions workflow 추가
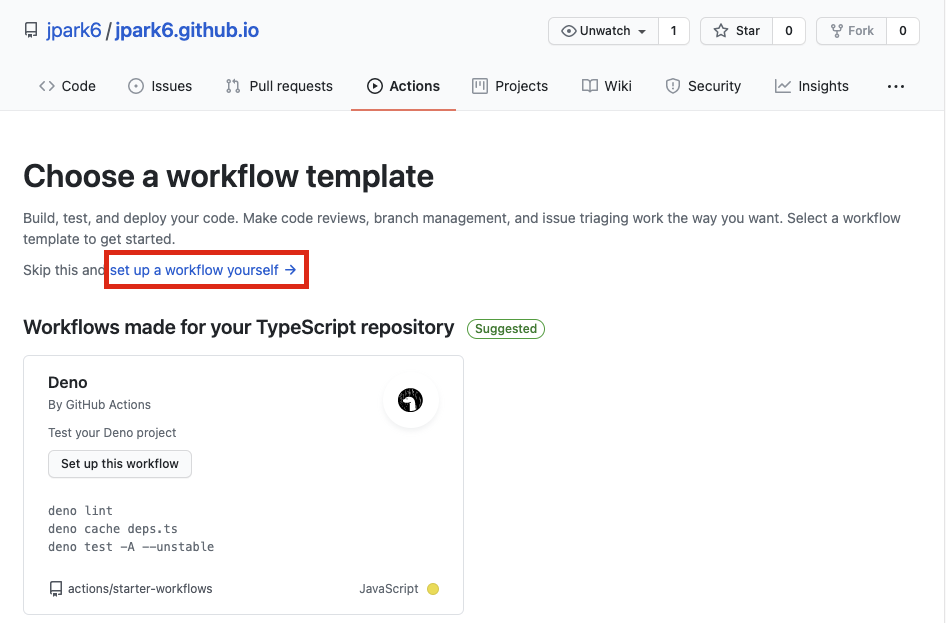
Github 저장소 > Repository > Actions >
set up a workflow yourself →클릭
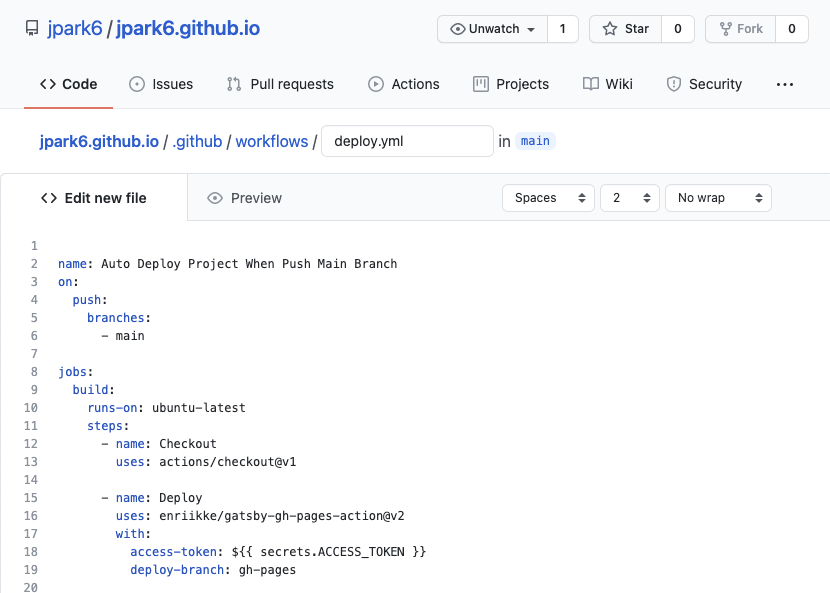
deploy.yml 작성

name: Auto Deploy Project When Push Main Branch on: push: branches: - main jobs: build: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v1 - name: Deploy uses: enriikke/gatsby-gh-pages-action@v2 with: access-token: ${{ secrets.ACCESS_TOKEN }} deploy-branch: gh-pages
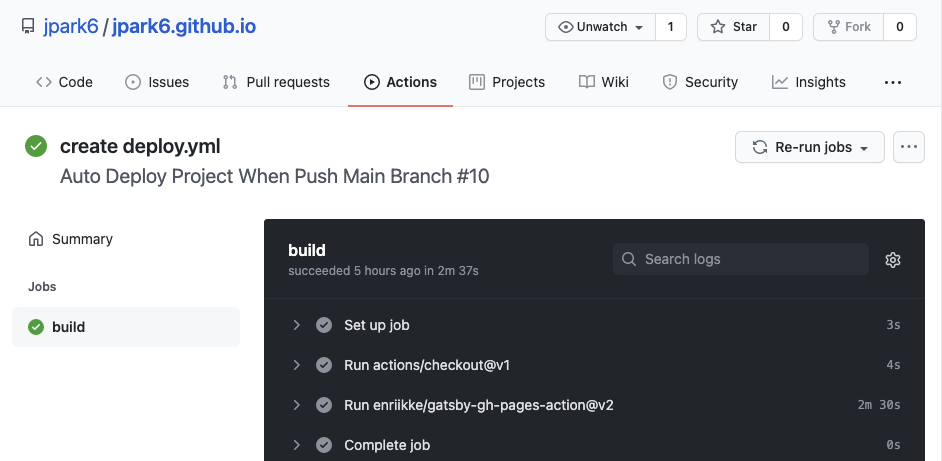
- 저장 후 자동 배포 확인

😎 장점
- git push를 하면 바로 반영이 되어 따로 배포 명령어를 입력하지 않아도 됨.
- github 저장소에 저장된 소스와 배포된 사이트의 sync가 맞음.